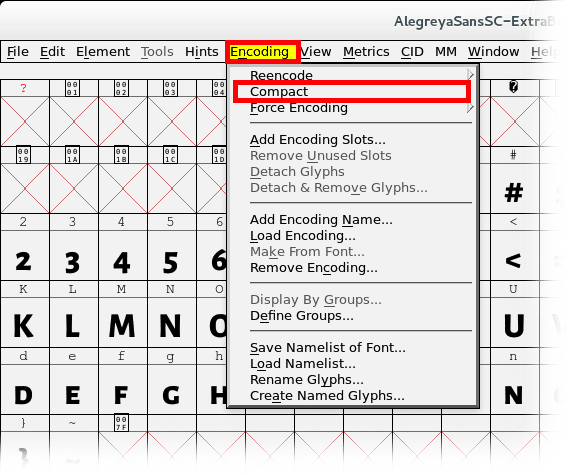
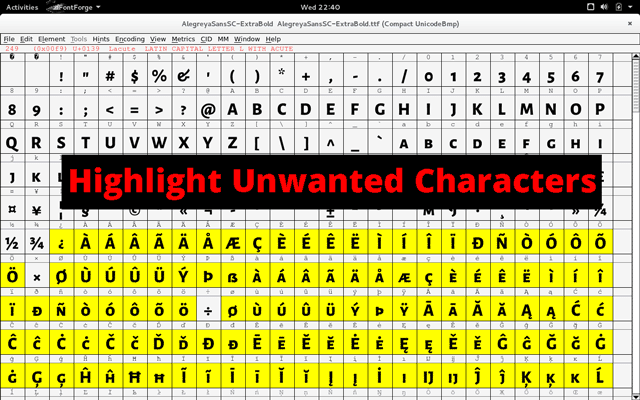
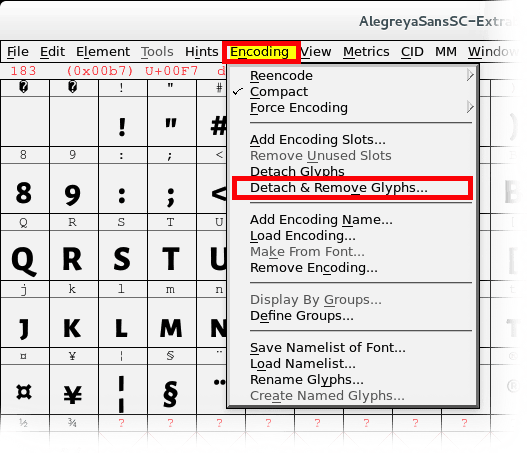
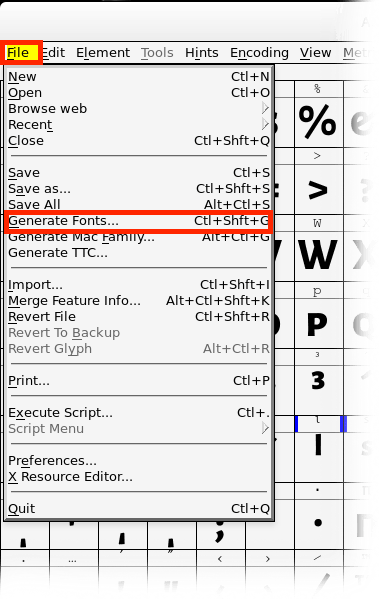
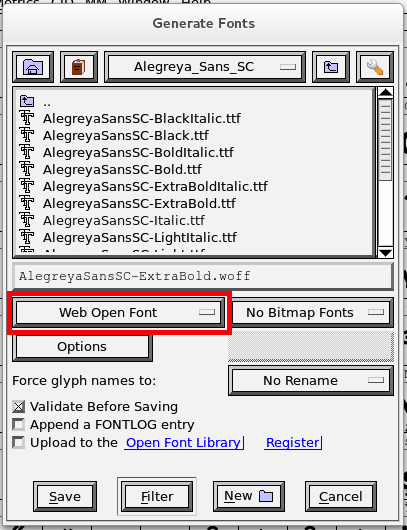
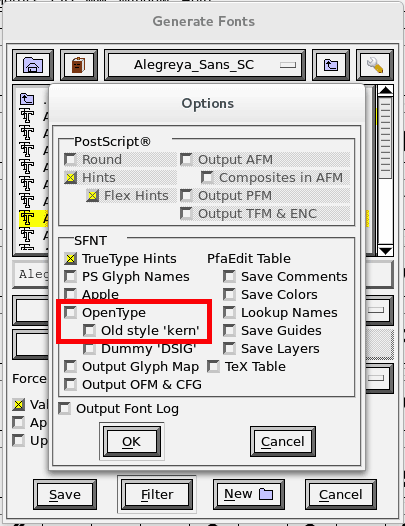
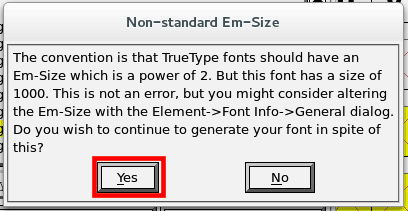
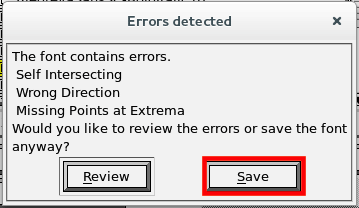
How to optimize a font for the web with FontForge. I'm going to remove symbols that I'm never going to use from the font and then I'm going to save it as a .woff file. The specific font I used became over 90% smaller.
Official FontForge DownloadsIf you find the tutorial helpful, consider leaving me a tip or buying one of my apps or games.